Полезные сервисы для улучшения дизайна сайтов
Подбор цветовой гаммы, шрифтов, сеток и других важных частей интерфейса можно автоматизировать с помощью разных инструментов.
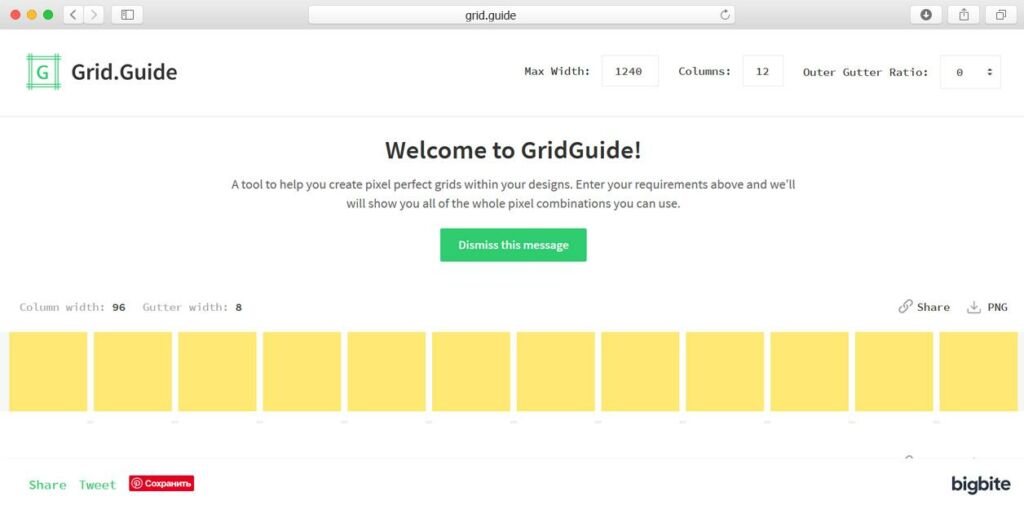
Grid.Guide
Крутой сервис, который помогает рассчитывать ширину отступов и колонок. Принцип работы максимально простой: задаём ширину экрана, количество колонок и отступы. Чаще всего используется 12 колонок на всю ширину экрана. В зависимости от контента, их можно разбить на группы из 3-4 колонок.

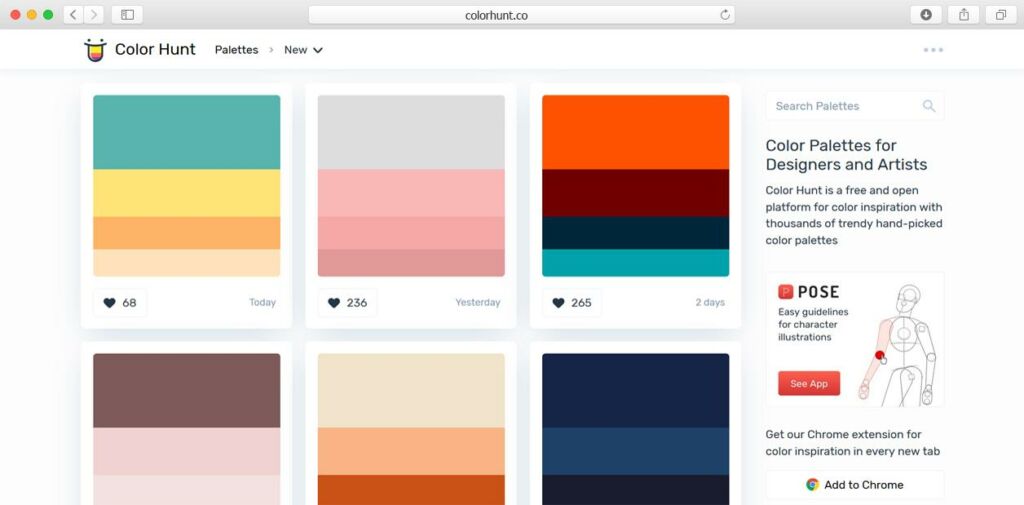
Colorhunt
Удобный инструмент с готовыми цветовыми палитрами. Схемы можно отсортировать по новизне и популярности или посмотреть случайные варианты. Количество лайков в карточке помогает определить, насколько хорошо люди оценили схему.
Если не понимаете, как находить идеальные сочетания — заходите в сервис и выбираете 2-3 готовых палитры.

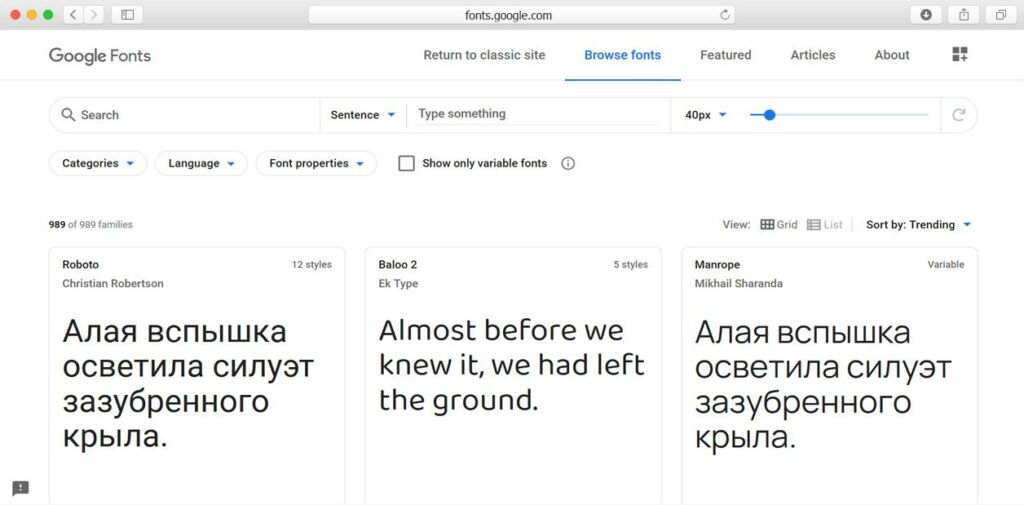
Google Fonts
Популярный ресурс, где можно бесплатно скачать латинские и кириллические шрифты. На сайте опубликованы инструкции по подключению и текстовые превью. Можно скачать все варианты семейства или только конкретные.

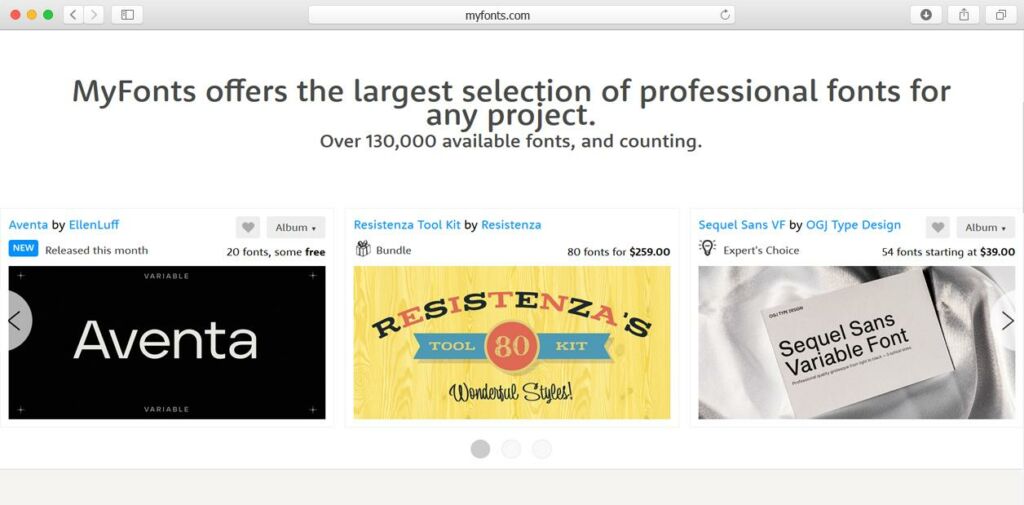
Myfonts
Платформа с большой базой платных шрифтов, удобной навигацией, фильтрами и понятными превью. В карточке шрифта опубликованы технические характеристики, детали лицензии, индивидуальные стили и готовые наборы.

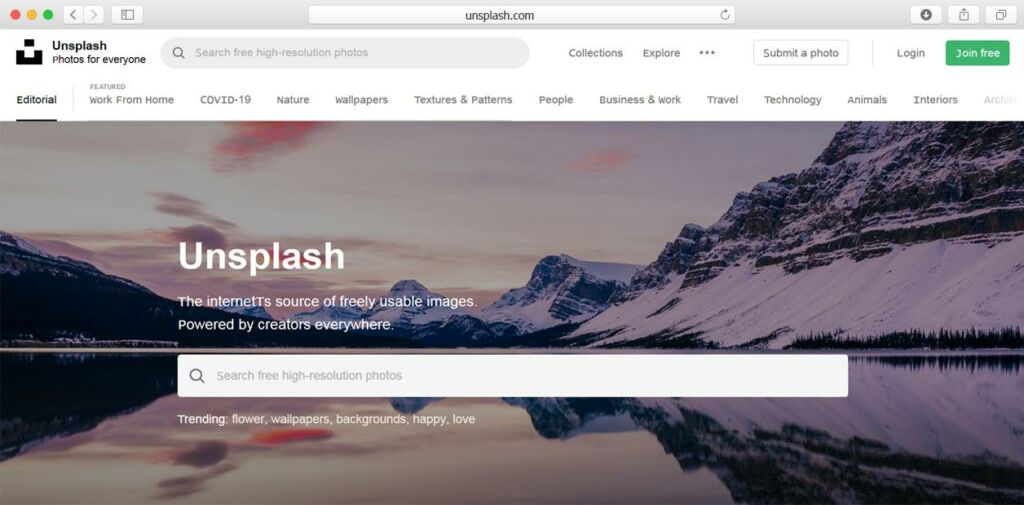
Unsplash
Крутой фотосток с большой базой изображений на любую тематику. Можно использовать картинки для слайдеров, карточек и других визуальных блоков. Без потенциального риска нарушения авторских прав и прочих проблем. Не надо тратить деньги на покупку фото в высоком качестве. Скачал, разместил на сайте, добавил текст и карточка готова.

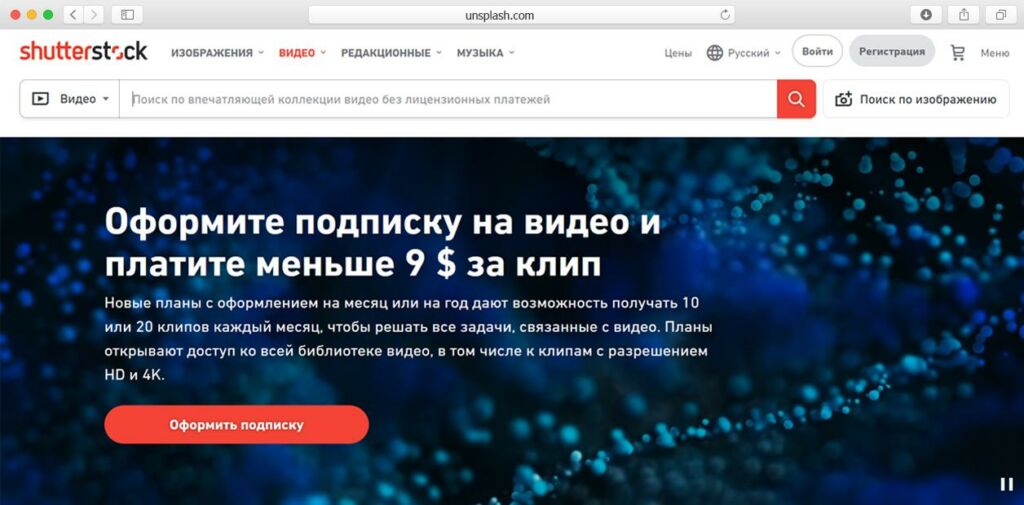
Shutterstock
Крупнейшая библиотека иллюстративного контента. Продаются фотографии, видео, иконки. Идеальный инструмент для дизайнеров и владельцев информационных сайтов.

Flaticon
Платформа с большой базой иконок под любые задачи. Кроме загрузки готовых вариантов есть встроенные инструменты редактирования для создания уникальных вариантов. Есть платные и бесплатные продукты.

Noun Project
В отличие от предыдущего ресурса, здесь много монохромных и стильных иконок, которые отлично подходят для серьёзных тревел-проектов. В базе 2 млн иконок, есть готовые наборы под разные задачи и встроенный редактор.

Logobaker
Сообщество дизайнеров, которые с радостью прокомментируют логотипы, поделятся идеями и, в редких случаях, сделают готовые концепты. Можно посмотреть работы топовых авторов, связаться с ними и оплатить крутой лого.

Советы по дизайну инфосайтов
Не все вебмастера уделяют внешнему виду проектов много внимания. Многие берут готовые шаблоны, добавляют свой логотип и не выходят за рамки стандартного дизайна. Наши советы помогут выйти на новый уровень и улучшить структуру важных блоков.
Работа с меню
Если на сайте много страниц и предполагается, что навигация будет состоять из 3-4 уровней, делайте подменю. У лидеров ниши есть много хороших вариантов реализации. Равняйтесь на них. По возможности объединяйте страницы по смыслу. Не забывайте про правило трёх кликов. Любая внутренняя страница должна находиться от главной на расстоянии 3 щёлчков мыши.

Информативный первый экран
Первый экран на любом сайте должен максимально вовлекать в контент. Избавьтесь от слайдеров и сплошного полотна текста. Добавьте карточки с логичной структурой, красивыми изображениями и call-to-action.

Размещение баннеров и виджетов
Поисковые или контекстные виджеты надо интегрировать в стиль сайта, чтобы они не выглядели инородно. Баннеры и другие форматы, которые переводят на внешний ресурс делайте максимально непохожими. Чтобы люди чётко понимали, что после клика они перейдут на другой сайт.
Лайфхак
Чтобы Adblock и другие блокировщики не скрывали от пользователей баннеры делайте их нестандартных размеров. Прибавьте 20-40 пикселей и смотрите через «Вебвизор», отображаются ли блоки у посетителей сайта.
Сетка для контента
Из стандартной сетки на 12 колонок выделите под контент 8-10 в зависимости от особенностей контента и проекта. Узкие текстовые блоки на десктопах более удобные для восприятия, чем широкоформатные.
Визуальная иерархия
При оформлении контента используйте принцип вложенности. Если выделяете заголовки первого уровня 25 кеглем, второй уровень должен быть не больше 20-21. Старайтесь найти идеальное сочетание, чтобы создать завершённый визуальный образ.
Лайфхак
Если долго выбираете междустрочный интервал, используйте соотношение 10:13. Для текста, написанного 10 кеглем, выставьте 13-й междустрочный интервал.
Поиск идей
Заходите на Dribbble, Awwwards, Behance и другие сообщества, где дизайнеры выкладывают свои работы. Смотрите топовые примеры, смотрите оценки пользователей, используйте поисковую строку для отбора примеров по запросу. На профильных сайтах можно найти отличные примеры реализации меню, карточек, облака тегов и других элементов.

Как работать с наёмными дизайнерами
Одна из главных проблем вебмастеров, которые хотят делать уникальные шаблоны для проектов — поиск дизайнеров. Можно обращаться в специализированные агентства или сотрудничать с фрилансерами. В первом случае работу будет контролировать ещё и проджект-менеджер. Во втором — результат зависит от формата сотрудничества с дизайнером.
- Постарайтесь максимально точно описать проект.
- Покажите удачные и плохие примеры сайтов.
- Будьте на связи.
- Опирайтесь на лидеров ниши, но не копируйте их решения.
Найти дизайнера можно на профильных ресурсах, которые перечислены выше, в сообществах Вконтакте и на биржах фриланса. Смотрите портфолио и тщательно отбирайте специалистов под конкретную задачу. Если нужно разработать логотип — обращайтесь к дизайнеру, который на этом специализируется. Аналогичный подход используйте для сайтов, мобильных приложений и других продуктов.